What App is That?
Evergreen
🌳Planted May 20, 2020 –
Last tended May 23, 2021
How to Illustrate
I get asked this question at least once a day on Twitter. People are always keen to hear what tools I use to make illustration. It's frankly daft it's taken me this long to just write a note about it rather than answering a thousand people individually.
I'm a Promiscuous Polytooler
I use wide variety of different tools and apps for different kinds of visual creations. I'm not wedded to any one tool in particular – they all have their strengths and weaknesses. I'll use whatever fits the task at hand and move work between them liberally.
Here's all the apps and hardware that might be involved in a particular creation...
None of these are affiliate links - I'm just pointing you to official sites for more context
And here's a couple of my common workflows for different styles of illustrations and visuals...
1. Illustrated notes
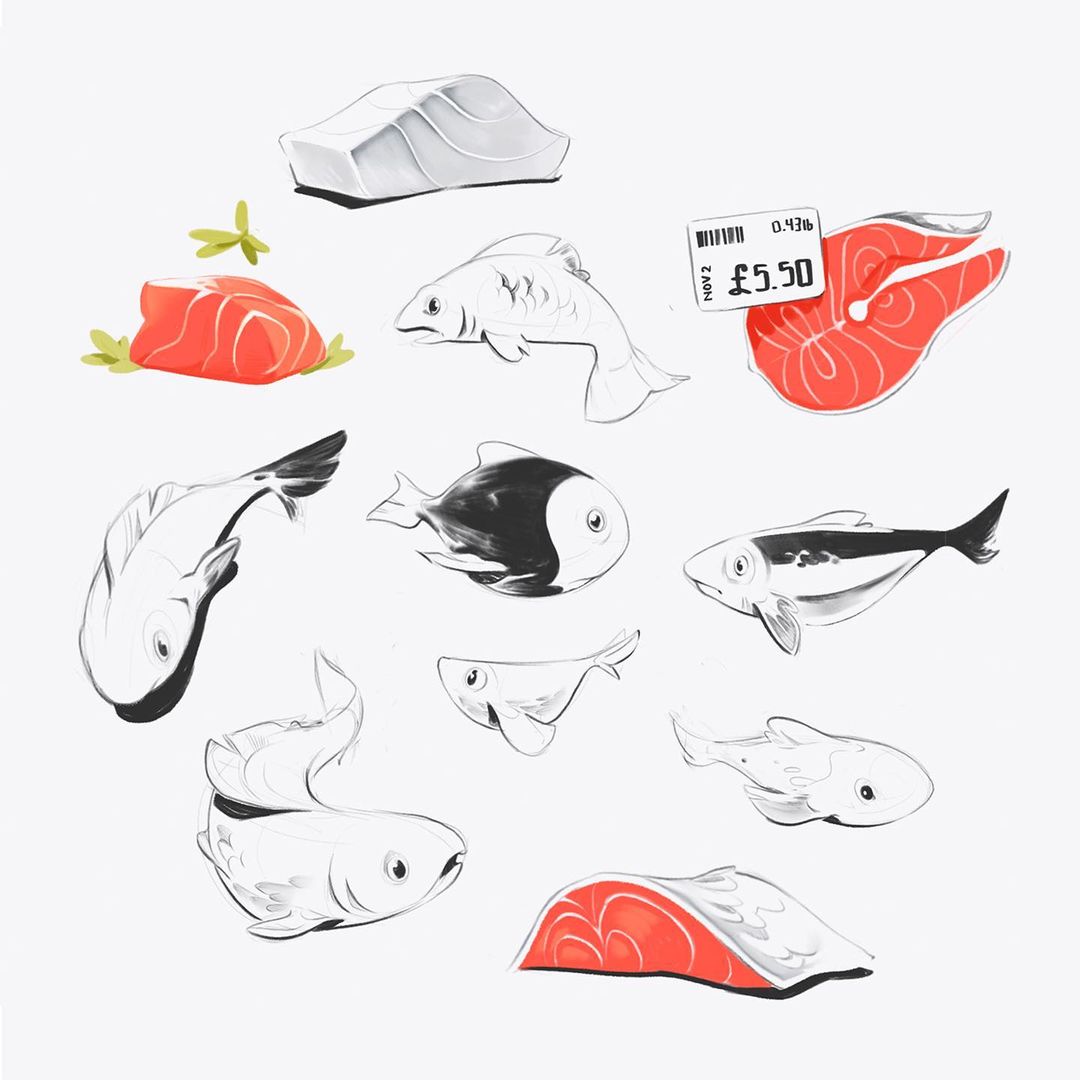
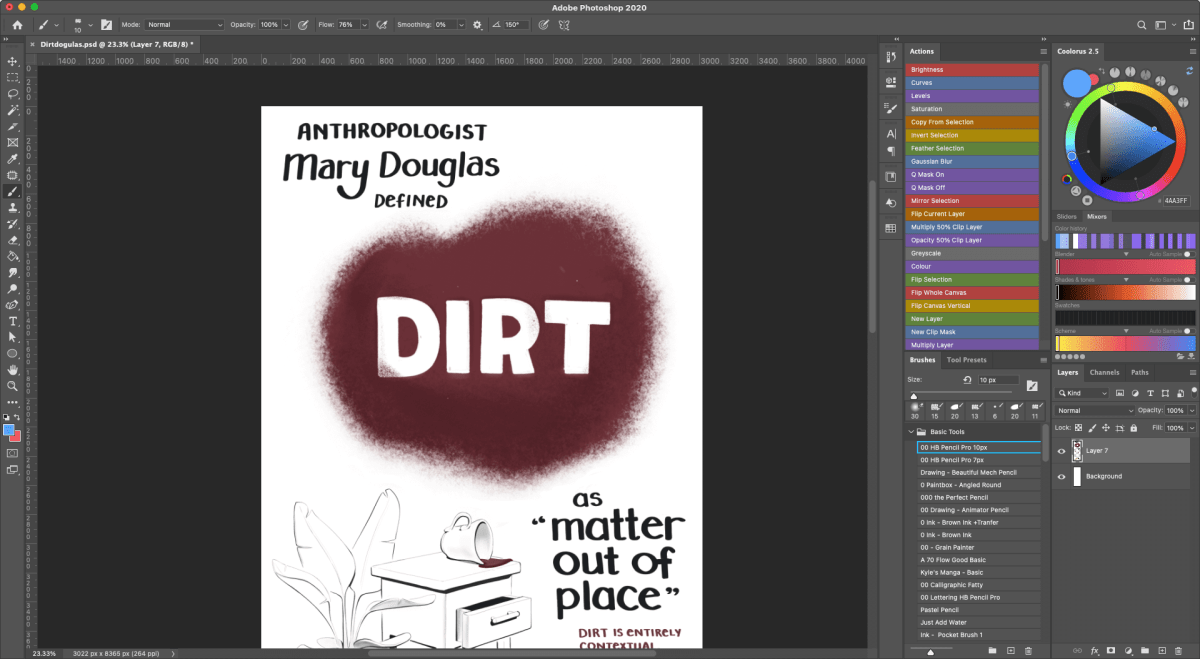
Anything I make that has a painterly and loose hand-drawn feel was made in Procreate on the iPad or Photoshop on the Wacom Cintiq. Or probably a combination – it's easy to move files back and forth between the two and the tools they offer are very similar.
Illustrations like these...



Both of these applications allow you to draw in "raster" graphics, meaning you paint pixels onto a canvas. They require a decent level of hand-skills to make sure your lines aren't wobbly, although both applications have smoothing features to help with that.
When I'm in Procreate I use a small selection of brushes I've gathered over the years. It's hard for me to remember where they're all from, and I've customised the majority of them to suit my personal prefs. Most of them were originally from Max Ulichney's

I move these pieces to Photoshop if I want to work on a larger screen, or have accidentally enlarged the canvas to a 14000px wide sprawling set of sketches that Procreate can't open without crashing.

2. Polished vector illustrations
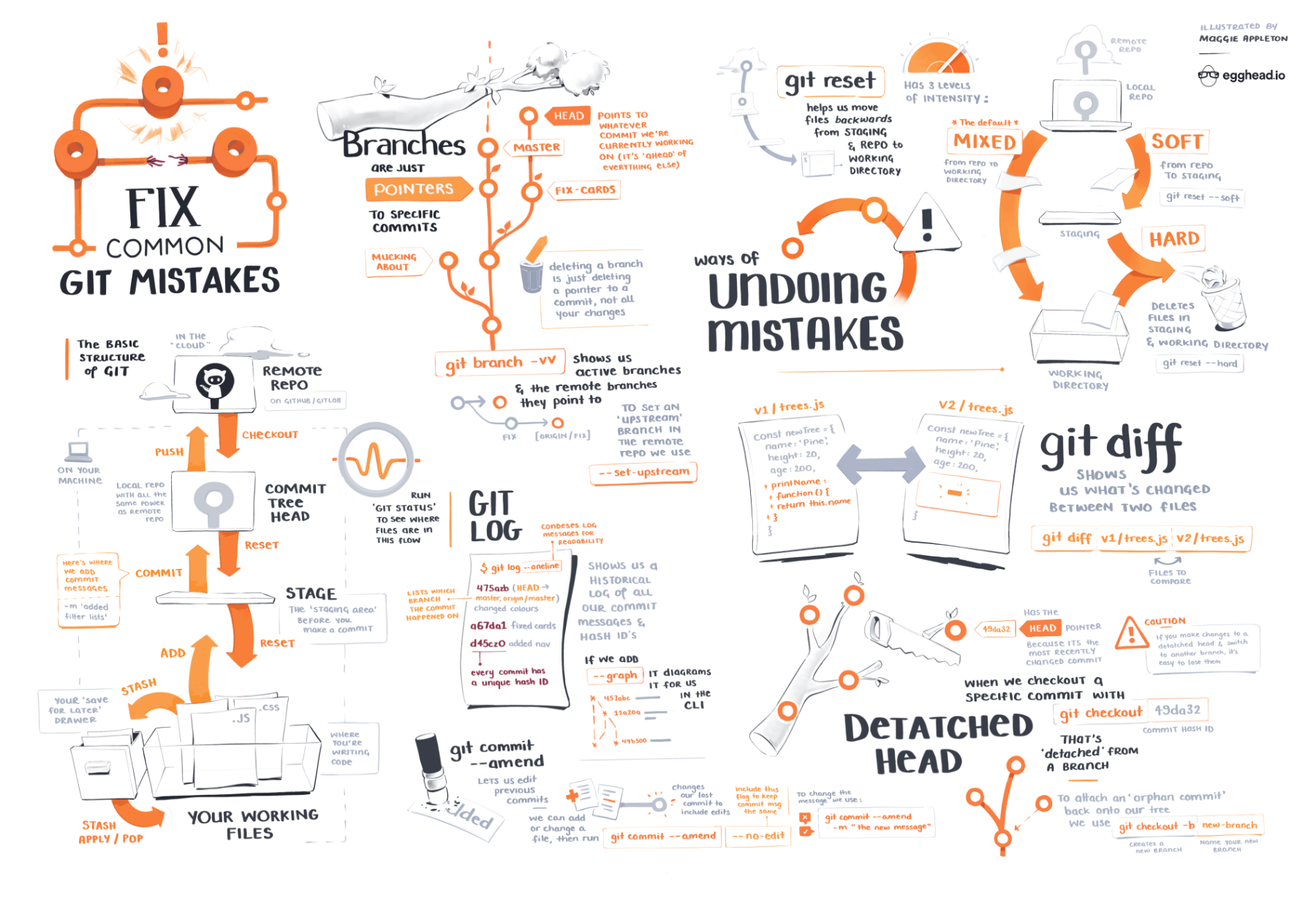
Illustrations that look more "polished" are made primarily in Adobe Illustrator, with a touch of Photoshop at the end for lighting effects and texture.
Pieces like these...

These illustrations are all vector-based, meaning we use mathematical curves to define their shapes, rather than painted pixels. Vectors are great for create hard, crisp edges and working with perfect geometric forms.

While I love vectors for laying down the foundation shapes of these, I'll move them over the Photoshop once they're 90% done to adjust the colours, add more subtlety to the lighting and shadows, and chuck a bit of texture on the top so they feel more tangible.
Linked References
Frequently Asked Questions
What tools do you use to illustrate? Primarily my brain and upper body limbs. With a little help from Procreate on an iPad Pro. I do a little colour and brightness editing in Photoshop as well, but…
Why You Own an iPad and Still Can't Draw
I know plenty of intelligent and highly motivated folks who are dying to learn to draw. Some are so intent on their desire, they've gone out and bought themselves iPads. The other half are actively…







